blog
6th gen iPod nanoでNike+。
およそ2年前、4th gen iPod nanoでNike+を始めましたが、色々あって中断したりして、また再び7月ごろから再開していました。
そして今日、6th gen iPod nano (8GB)が手元に届いたので早速Nike+で使ってみました。
4th genと6th gen。パースがついているので分かりづらいけど横幅はほぼ同じ。
Nike+のレシーバーをつけて腕に乗せてみたところ。ビデオシーバーみたくなるかと思ったら、結構不格好でした。
4th genは純正のアームバンドで腕に固定していましたが、結構外れやすいので走行中気にしながら使っていました。また画面を見ながら操作できないのもネックでした。
6th genならリストバンドをしてそこにクリップすれば見ながら操作できるし、アームバンドよりも安定して良さそう!と思い、早速実践してみました。
リストバンドが手元にないのでとりあえずスポーツ用の眼鏡ストラップで代用しましたが、がっちりクリップできて安定度は上々、やはり手元で見ながら操作できるのは快適です。
その他、4th genと違った点はこんな感じ。
- ワークアウトの時間が、1分単位で設定できるようになった(4th genは5分単位)。
- 一度スワイプする必要はあるが、Power Songボタンが画面に出てくるので分かりやすい。
- ボタンを押した時の途中経過の読み上げが、ちょっと早口で機械っぽくなった。
- 今まではあまり気味だったヘッドフォンのコードが逆にほんの少し足りないくらいになった(つける位置が変わったので当たり前だけど)。
とまあ、すこぶるいい感じです。
とりあえずリストバンドと10cmくらいのヘッドフォン延長コードを買ってこようと思います。
日曜プログラマーのためのVisual Studio 2010入門。
ASCII.jpさんで、「日曜プログラマーのためのVisual Studio 2010入門」と題してSilverlightの機能を活用したインタラクティブコンテンツの制作をいたしました。
癒しをテーマにして、女優の青山倫子さんをフィーチャーしています。
RSSから取得した天気情報に合わせて背景画像が変わるのを基本に、時刻に合わせて青山さんの写真が切り替わる「倫子時計」、ピクセルシェーダーを使ってムービーを合成している「倫子の詩」、ウェブカメラやドラッグ&ドロップされた画像を合成する「倫子カメラ」の機能が楽しめます。
全4回の記事掲載で連載は終了していますが、コンテンツは閲覧可能なのでぜひ見てみてください。
日曜プログラマーのためのVisual Studio 2010入門 (要Silverlight)
メイキング記事:
第1回 制作開始! 青山倫子さんをフィーチャーしたら?
第2回 Visual Studio 2010で始めるSilverlightコンテンツ制作
第3回 青山倫子さんに詩を朗読してもらおう!
最終回 ドラッグ&ドロップで、青山倫子さんとツーショットを撮る
Dashbot 0.1.0を公開しました。
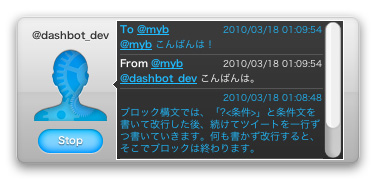
Twitterに自動的にツイートを投稿したり、返信したりする、人工無能botを手軽に作れるDashboard Widget、「Dashbot」を公開しました。

通常のツイートは、一定時間ごとにランダムまたは連続で投稿が可能です。また、時間指定のツイートも投稿できます。
自分宛てのツイートの返信では、正規表現条件、日時条件、ユーザー属性条件によって返信内容を制御できます。
投稿される内容は事前にテストして確認することができます。
Dashboard Widgetのため、Macを起動していないと動作しませんが、別途サーバを用意する必要もなく手元で気軽にオン/オフして運用することができます。
ちなみに、このDashbotで運用しているサンプルのbotはこちらです。
In the Moodをアップデートしました。
まとめてのエントリですが、Blip.fmへの送信時にクラッシュしていたIn the Mood for iPhone、クラッシュはしないものの曲名が見つからないことがあったIn the Mood dashboard widgetをアップデートしました。
原因はBlip.fmから取得した曲名リストの形式が微妙に変わっていたことでした。この程度でクラッシュしてしまうのは、作りがよろしくないからですね...。
色々と加えたい新機能もあるのですが、先日発表されたiPad用のアプリも作りたかったり...頑張ります。
In the Mood for iPhone 1.2.0リリース、次バージョン開発テスト中。
本日、In the Mood for iPhone 1.2.0がリリースされました。
App Storeからダウンロードできます。
Blip.fmへの対応が主な新機能ですが、作っていくうちに色々と詰め込んでしまい、だいぶ新機能満載になっています。
特に、当初オマケ的なつもりで作っていたARビューは、新機能の中でも最も時間がかかってしまいました。
ところで、今回リリースを知らせるメールとともに、非公開APIを削除するようにとのメールがAppleのレビューチームから届きました。
In the Moodでは最初のバージョンから、iPhone Developer's Cookbookにも掲載されているUICalloutViewを使っていて、これが引っかかったようです。
具体的なAPI名と共に、今回は承認するけど次回アップデートで削除してね、というように書かれていて、不透明だと非難されているレビュー体制が改善されつつあるなー、と感じました。
さて今回、Blip.fmへの対応を果たしたので、次バージョンではその検索機能を生かしてNearby Songsの曲を聴けるようにしたいと思ってます。
とりあえず曲を検索してYouTubeのビデオを観られるようにしたデモアプリが下のスクリーンショット。制作時間20分。

問題はYouTubeだと本体横向きになるので、ARビューと競合してしまうこと。

